PDF Form Submissions hooks examples
All the code examples linked by title of hooks are to be found at – https://gist.github.com/New0/745133d102fe05110d1429603e9177bb – caldera_forms_pdf_content 🔗 Filters the HTML being converted to
All the code examples linked by title of hooks are to be found at – https://gist.github.com/New0/745133d102fe05110d1429603e9177bb – caldera_forms_pdf_content 🔗 Filters the HTML being converted to

Instructions to resend an email for a previously saved Caldera Forms message or resend all messages of a form from Caldera Forms

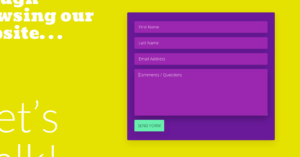
In this tutorial we will be applying a Material Design style to your Caldera Forms. We will add hover shadows, bold colors, as well as a subtle animation to complete the look. You will also learn where to properly insert this custom CSS for your WordPress theme.

Learn how to add custom styles to your Caldera Forms. This tutorial shows you the right way to add custom CSS for your forms. As a practical example, you will learn how to add an opaque background to your forms and make them float over an image.

A filter to change the directory for files uploaded to the media library via Caldera Forms file and advanced file fields. One of several ways to use an alternative upload directory for Caldera Forms.

Learn how to add custom presets to select fields such as dropdown fields. Caldera Forms ships with several presets. But you can add you your own.

This filter is called just before creating the form grid. It is pass 2 parameters $grid_settings : The grid row, column and span classes $form

Caldera Forms uses Bootstrap, by default, for its responsive Grid. You can substitute a different grid system if you need to.

The basics of how to create a custom Caldera Forms processor.