Caldera Metaplate gives you a simple, yet powerful templating system powered by the PHP port of the popular Handlebars templating system, making it easy to integrate your custom fields with most themes.
Caldera Metaplate gives you a simple, yet powerful templating system powered by the PHP port of the popular Handlebars templating system, making it easy to integrate your custom fields with most themes.
This tutorial details how to create Metaplates. The process is also detailed in this screencast:
Simple Text Fields
To output any text field in your template, use the name of the field, surrounded by two brackets. For example, if your field was called “age_of_kitten”, you would use {{age_of_kitten}}. We can even show the post content using {{content}}
What About Loop Fields?
If your field contains an array, for example an image field, you can traverse into the array keys. For example, with a field called “picture” that contained a key “url”, you would use {{picture.url}} to get the URL for the image.
Thanks to Handlebars helpers you can easily loop through your loop fields, showing whatever parts of the fields you need using a simple “each” loop.
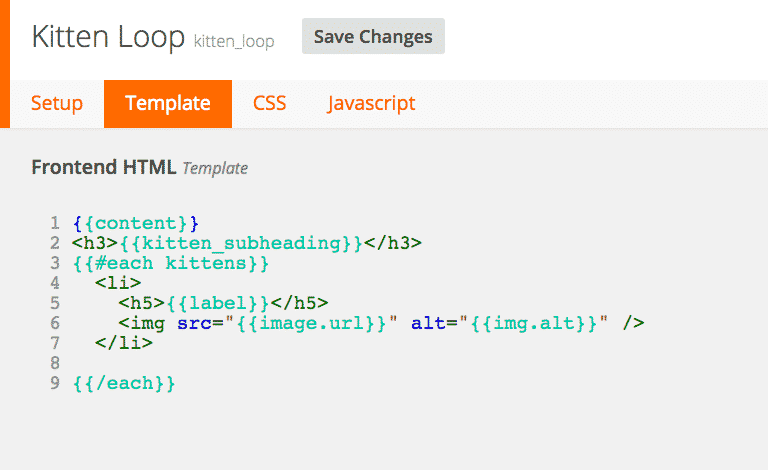
Advanced Custom Fields repeater fields, Custom Field Suite Loop fields and similar fields. For example, in the screen shot below, Caldera Meta is being used to show an Advanced Custom Fields loop field called “kittens” that has two sub fields. One “label” is a text field, and the other “image” is an image field. To show each item in the loop field, we use an each loop:
<h3>{{kitten_subheading}}</h3>
<ul>
{{#each kittens}}
<li>
<h5>{{label}}</h5>
<img src="{{image.url}}" alt="{{img.alt}}" />
</li>
{{/each}}
</ul>
Other Helpers
Caldera Metaplate also provides other helpers, such as if. With if you can check if a field has a value, and is, which also you to check if a field has a certain value. This next example, expands upon the each loop form above, but checks if the current post has any entries in the “kittens” field before outputting the header and the loop:
{{#if kittens}}
<h3>{{kitten_subheading}}</h3>
<ul>
{{#each kittens}}
<li>
<h5>{{label}}</h5>
<img src="{{image.url}}" alt="{{img.alt}}" />
</li>
{{/each}}
</ul>
{{/if}}
The if helper prevents unneeded markup and headers for posts without certain data. The is helper will allow you to run a comparison on a field. For example if you have an events custom post type, with two fields, one a boolean field called “public” and another called “location” and only wanted to show the location for public events. You could use the is helper:
{{#is public true}}<p>This event will be held at: {{location}}</p>{{/is}}
You can also loop through all terms associated with the current post, in any taxonomy. This includes categories and tags:
<!-- All tags for a post, as a list
<ul>
{{#each taxonomy.post_tag}}<li>{{name}}</li>{{/each}}
<ul>
<!-- Comma separated list of tags -->
{{#each taxonomy.post_tag}}{{name}}{{#unless @last}}, {{/unless}}{{/each}}
Extended examples
<!-- getting the post_author -->
{{post_author.display_name}}
{{post_author.first_name}} {{post_author.first_name}}
{{post_author.data.user_email}}
<!-- format dates -->
{{format_date post_date 'y-d-m'}} // where y-dm is the format of choice
<!-- getting the post format
{{post_format}} ( quite, gallery, standard etc )
<!-- getting the featured image -->
{{_image _thumbnail_id medium}} <!-- where medium can be thumbnail, medium, full or any supported image size -->
<!-- getting the post permalink -->
{{permalink}}
<!-- getting the post excerpt -->
{{sanitize the_excerpt}}
<!-- creating a read more link -->
<a href="{{permalink}}">{{sanitize the_excerpt}}</a>
<!-- creating different templates for each post_format -->
{{#unless post_format}}
<!-- default post template code -->
{{/unless}}
{{#is post_format gallery}}
<!-- gallery specific template -->
{{/is}}
{{#is post_format quote}}
<!-- quote specific template -->
{{/is}}