
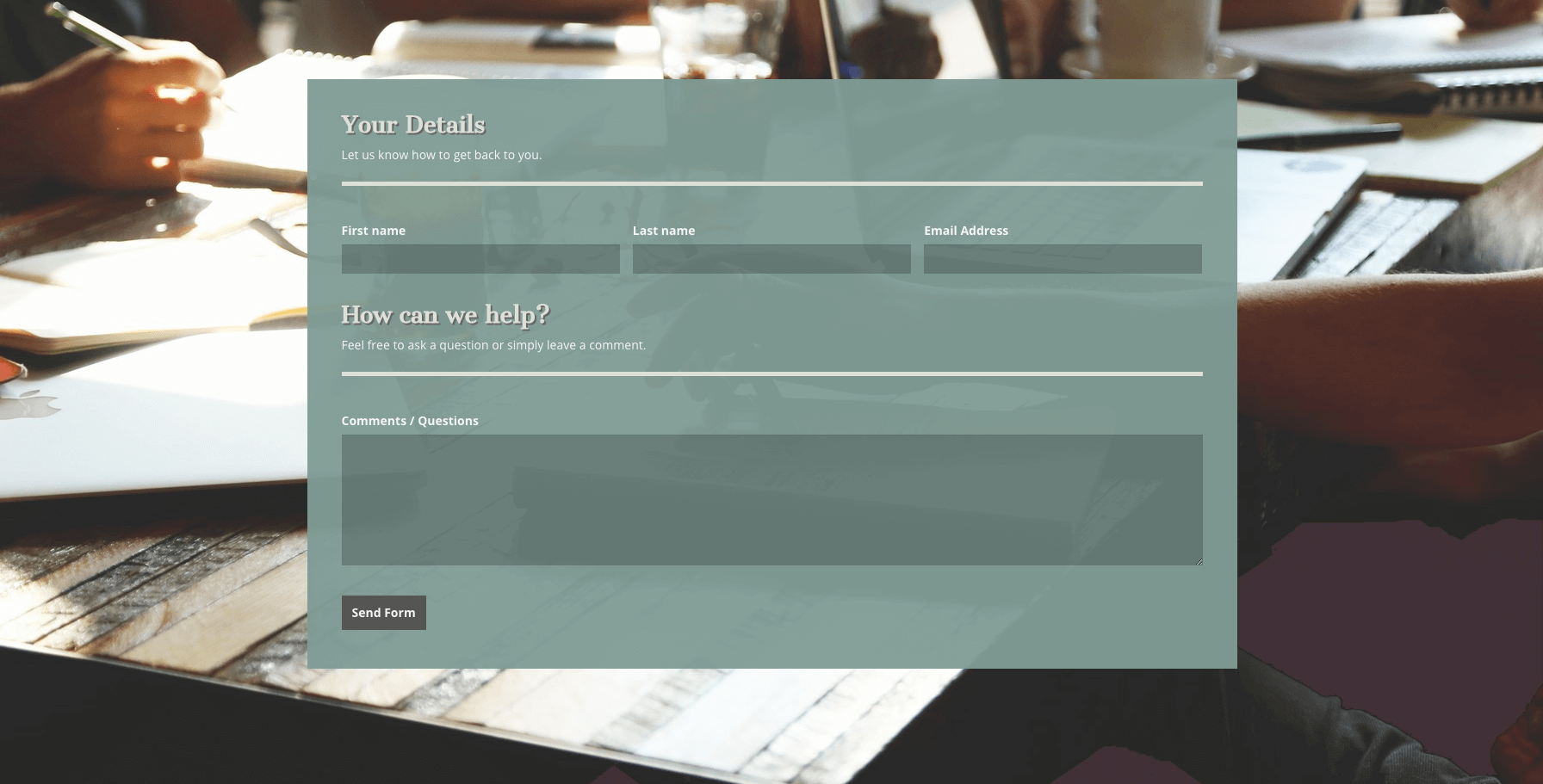
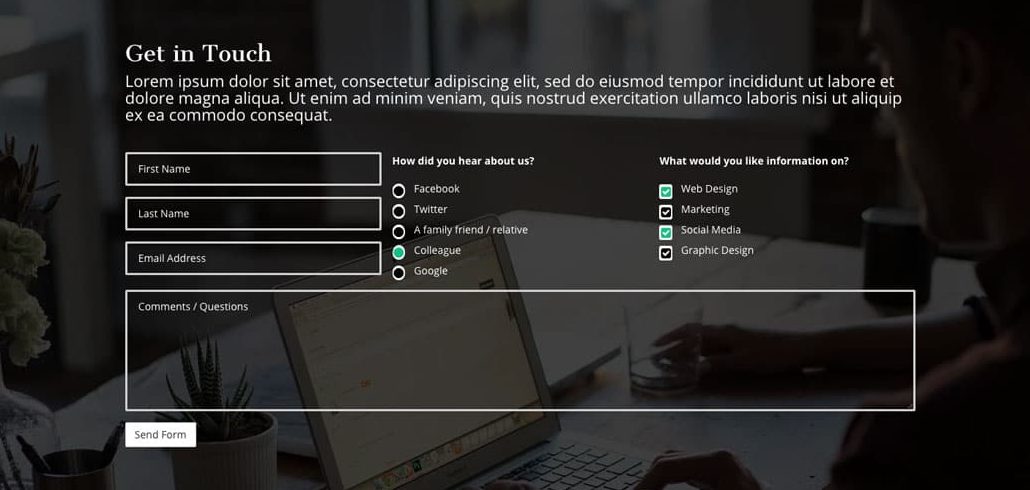
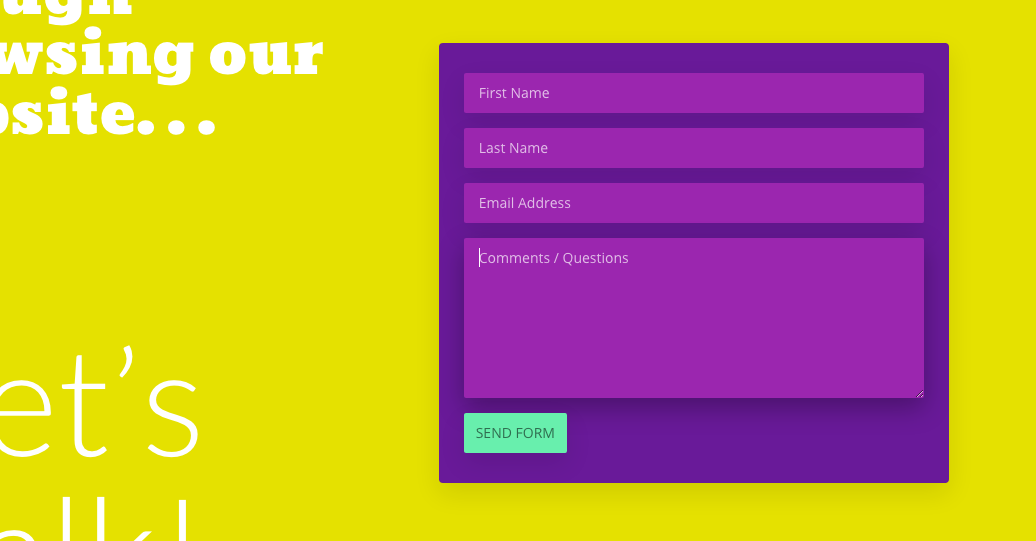
Giving Your Caldera Forms the Material Design Look
In this tutorial we will be applying a Material Design style to your Caldera Forms. We will add hover shadows, bold colors, as well as a subtle animation to complete the look. You will also learn where to properly insert this custom CSS for your WordPress theme.