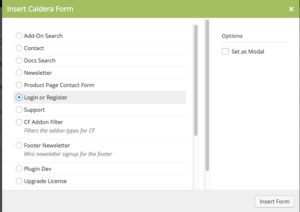
 When Caldera Forms is active there is a “Caldera Form” button in the post editor that you can use to automatically add a shortcode to a post. Simply click this button, select the form that you want, and click the “Insert Form” button. This will add the form to post editor.
When Caldera Forms is active there is a “Caldera Form” button in the post editor that you can use to automatically add a shortcode to a post. Simply click this button, select the form that you want, and click the “Insert Form” button. This will add the form to post editor.
In the visual editor, you will see a preview of the form. In the text editor, you will see the shortcode.
 Our shortcode is “caldera_form” and has one required argument “id,” which is the form’s ID. The form ID usually starts with the prefix “CF.”
Our shortcode is “caldera_form” and has one required argument “id,” which is the form’s ID. The form ID usually starts with the prefix “CF.”
Note, you can also use the function Caldera_Forms::render_form() to display your form in a theme template.
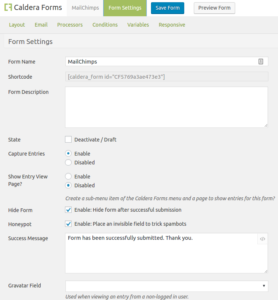
In Caldera Forms 1.4 or later, two new ways to find the shortcode were added. In the Caldera Forms admin you can find the shortcode by clicking the Get Shortcode link next to the form name in the form list. Also, in the from editor, the shortcode can be found in the Form Settings tab.
Forms In Modals
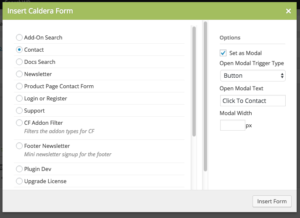
 In Caldera Forms 1.3.5 or later you can choose to have your form open in a modal window. You can do this by modifying your shortcode arguments or by selecting the “Set In Modal” option in our shortcode inserter, which gives you options for type of trigger – standard link or button — and the text for the link. There is also an option for width. You can leave this blank to create a dynamically-sized, responsive modal.
In Caldera Forms 1.3.5 or later you can choose to have your form open in a modal window. You can do this by modifying your shortcode arguments or by selecting the “Set In Modal” option in our shortcode inserter, which gives you options for type of trigger – standard link or button — and the text for the link. There is also an option for width. You can leave this blank to create a dynamically-sized, responsive modal.
To do this, add “modal=true” to your shortcode. This will add a button to your page that when clicked will open the form in a modal.
By default, the button will use the name of the form as its text. If you wish to change that, you can use an enclosed shortcode to set the text for the button.