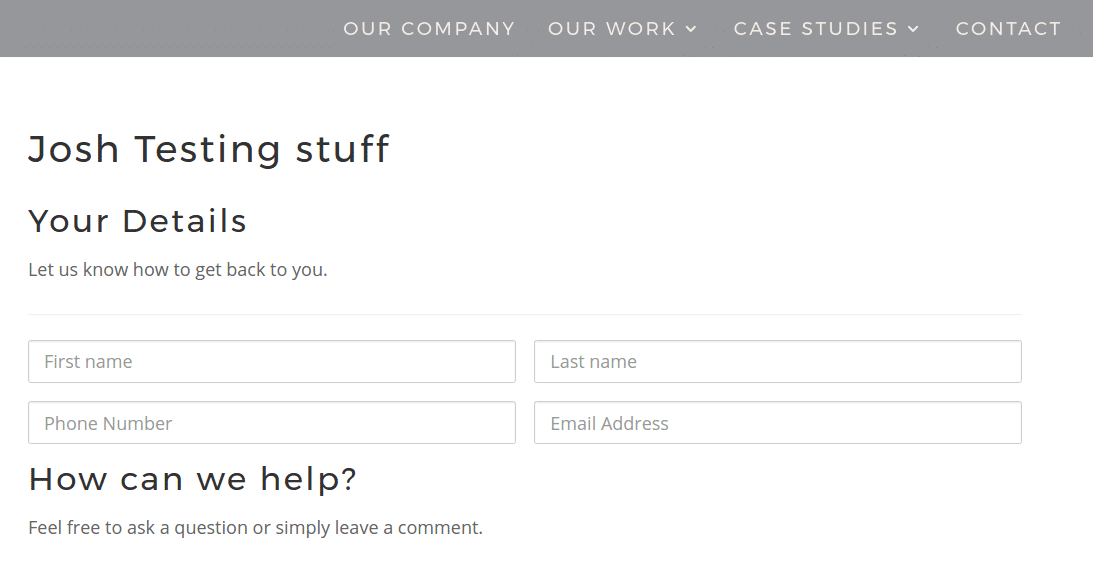
A popular trend in form design is to omit form labels, and use placeholders instead. This creates a nice “slim” look for your forms. This is possible in Caldera Forms by checking the “Hide Label” option in a field’s settings. We are happy to support this, but are also committed to making an accessible by default WordPress form builder.
A popular trend in form design is to omit form labels, and use placeholders instead. This creates a nice “slim” look for your forms. This is possible in Caldera Forms by checking the “Hide Label” option in a field’s settings. We are happy to support this, but are also committed to making an accessible by default WordPress form builder.
Before Caldera Forms 1.5, checking the “Hide Label” option caused no HTML label to be outputted. This created non-semantic HTML and provided no instruction or context to those using screen readers or other assistive technologies. In Caldera Forms 1.5 or later, the label is outputted and has the .screen-reader-text class and the .sr-only class assigned.
A WordPress theme should already have the .screen-reader-text class, for accessibility reasons. We also declare .caldera-grid .screen-reader-text in caldera-forms-front.min.css. This class, copied from WordPress core, positions the label off of the screen visually, so it appears not to be there but is still readable by screen readers. If you’re wondering why hidden field labels in Caldera Forms are showing, this is probably why.
The .sr-only class is applied beacuse that class is used in Bootstrap for hiding labels in an accessible friendly manner. If you are disabling Caldera Forms styles beacuse your theme already has Bootstrap, this class will provide the proper CSS that you need.
If you choose to disable Caldera Forms form styles in the General Settings of Caldera Forms, you may see these “hidden” labels. The solution is to either use an accessibility ready theme or add the .screen-reader-text class to your theme or child theme:
We recommend this article for more information: