This documentation is for “do it yourself” implementation of Google Analytics with Caldera Forms that requires custom coding. We have an add-on that provides Google Analytics custom event and eCommerce tracking for Caldera Forms.
In the general settings for your form, you can set a JavaScript callback function to run after the form is submitted and processed. This callback function is passed an object which contains information about the form, and in the key “data” has the current submission data.
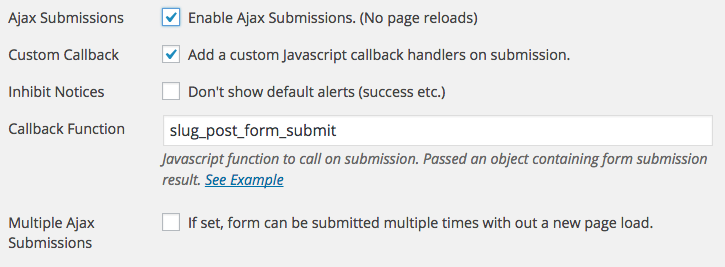
As an example of how to use this functionality, this document shows how to send a custom Google Analytics event when the form is submitted on your site. First, in your form, you will need to enable the just callback, and give it a name:
Now, you will need to add this function, in the global scope. Printing the function inside script tags in the footer, will work. In your script, you can get the entry ID, using “obj.data.cf_id”.
This example function sends the entry ID as a custom Google Analytics event. Important: You must have already created the ga object by initializing Google Analytics, for this to work.
function slug_post_form_submit( obj ) {
var entry_id = obj.data.cf_id;
ga('send', {
'hitType': 'event', // Required.
'eventCategory': 'form', // Required.
'eventAction': 'click', // Required.
'eventLabel': 'Form Submission',
'eventValue': entry_id
});
}
Please see the Google Analytics custom event docs for more information on forming your send request.
Where Does This Code Go?
When using WordPress hooks to customize Caldera Forms or other plugins you should not modify the plugin files, or you will lose your changes when you update the plugin. Instead you should create a small plugin to hold the custom code. It's easy, learn how here.
Technically you can add the custom code to your theme's functions.php, but then you will not be able to change your theme and keep these customizations.