By default, Caldera Easy Queries are built using either static values, or using magic tags, such as parts of the URL, or information about the current post. When the free Caldera Forms plugin is activated, you can use a Caldera Form to create a search form that will be used to fill in the some or all of the values in your Easy Query.
By default, Caldera Easy Queries are built using either static values, or using magic tags, such as parts of the URL, or information about the current post. When the free Caldera Forms plugin is activated, you can use a Caldera Form to create a search form that will be used to fill in the some or all of the values in your Easy Query.
In this tutorial I will show you how to create a search form that will search posts by keyword or category. This tutorial covers very similar material as to what was covered in a recent screencast, which you can watch here.
Creating Your Search Form

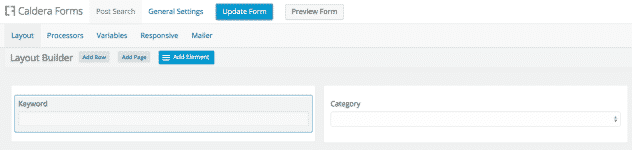
 The search form for your Easy Query is created in the Caldera Forms, form editor. So, begin by creating a new form from the Caldera Forms admin. For this example, I added to fields, a text field called “Keyword” and a dropdown field called “Category”.
The search form for your Easy Query is created in the Caldera Forms, form editor. So, begin by creating a new form from the Caldera Forms admin. For this example, I added to fields, a text field called “Keyword” and a dropdown field called “Category”.
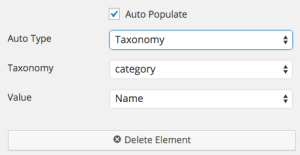
For the category field, since we want it to have all possible categories, use the “Auto Populate” option to prefill it with all categories, as shown on the right.
Connecting The Search Form To The Easy Query.
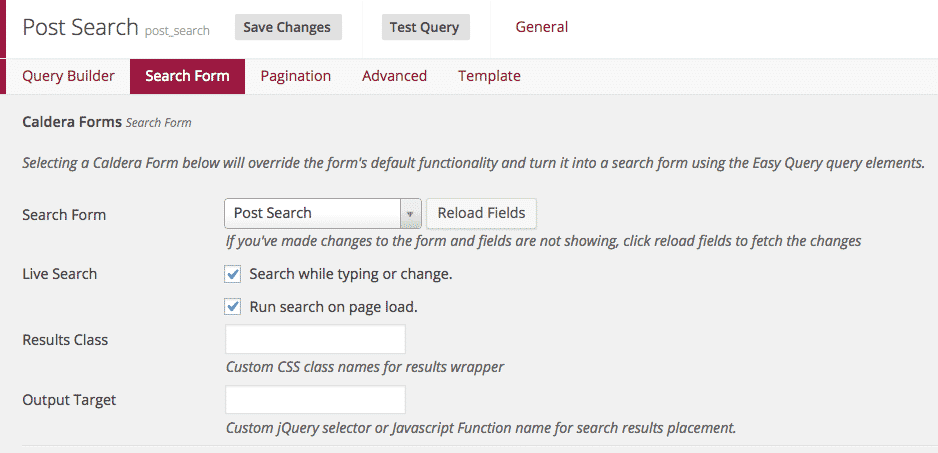
Now that this form exists, we can use it in our Easy Query. So, now create a new Easy Query and in the Easy Queries editor, go to the “Search Form” tab. There you will see a dropdown where you can select the form that was created in the last step.
Make sure, that the “Live Search” option is enabled so that the results will update automatically as a user searches.
Using Search Results In Your Query
Now, in the “Query Builder” tab, select which post types to query in, using the “FROM” field. In my case I’m just querying in posts. But if I had set categories to work with other post types, or wanted to search in other post types for whatever reason, I could have added more post types there.
For this search, the first thing I needed to do was use the “keyword” field to perform a keyword search. To do so, I click the “Add Parameter” button next to the FROM input
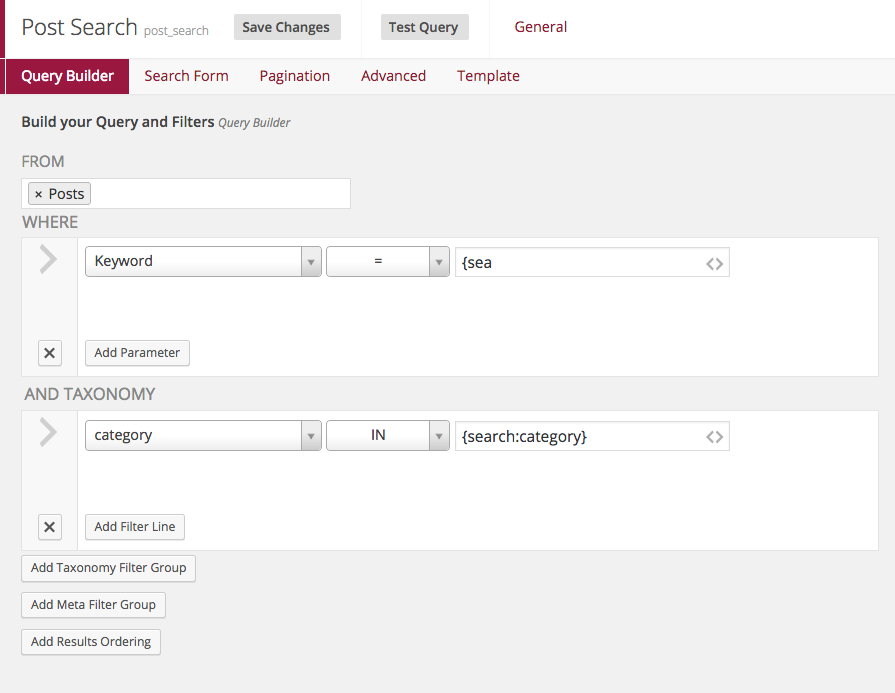
Once that has been selected, I chose “Keyword” from the first dropdown. Then to use my “keyword” field from my search field, I selected “{search:keyword}” for the value, which was easy to do thanks to the autocomplete text for that input. I just typed “{s” and the dropdown that you see below appeared. For my second field, I want to search by category. A category is a type of taxonomy, so I used the “Add Taxonomy Filter Group” button to add a taxonomy filter. I selected “category” in the first input, “IN” in the second and in the third, and “{search:category}” in the third. If I had wanted to search for posts not in the chosen category, I could have used “NOT IN”, instead of “IN” for my comparison.
For my second field, I want to search by category. A category is a type of taxonomy, so I used the “Add Taxonomy Filter Group” button to add a taxonomy filter. I selected “category” in the first input, “IN” in the second and in the third, and “{search:category}” in the third. If I had wanted to search for posts not in the chosen category, I could have used “NOT IN”, instead of “IN” for my comparison.
Here is what the whole Query Builder tab looks like, including the category filter, when I was done:
Testing Your Search
Before going any further, to create a template to show your results, or outputing it with a shortcode, its important to know if this worked. Easy Queries has a “Text Query” button at the top. This opens a modal that lets you test your query and gives you information about the query.
At this point, it’s going to show no results, because you haven’t searched for anything yet. Since this Easy Query is bound to a search from, there will be a “Search Parameters” button there. You can use that button to test your search with different values for your search fields.
If you click the “Search Parameters” button you will get the option to put in test values for each of your search fields. This will allow you to experiment with different options for your search to see if it behaves the way you want it to.
Creating Your Template And Displaying Your Results
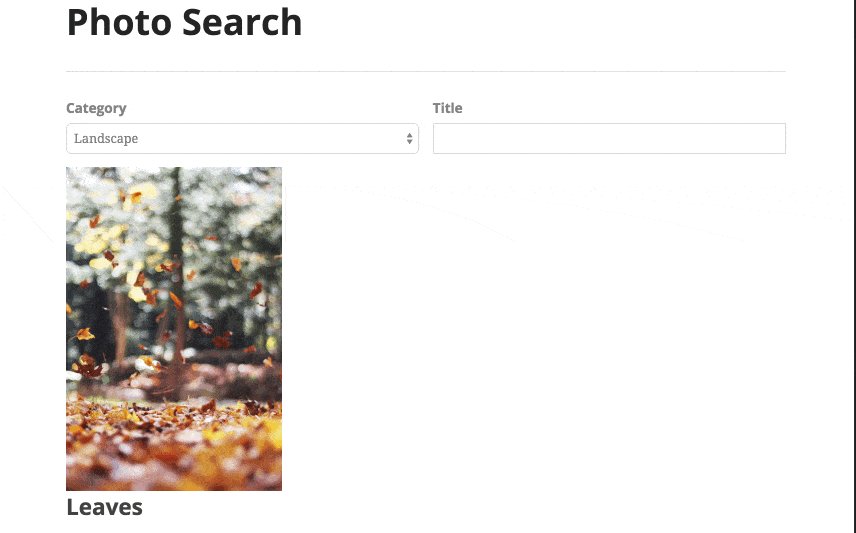
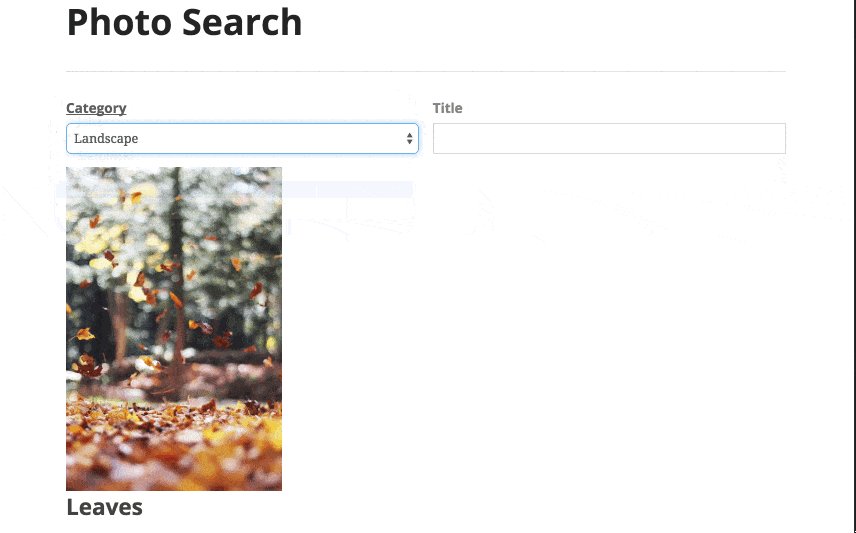
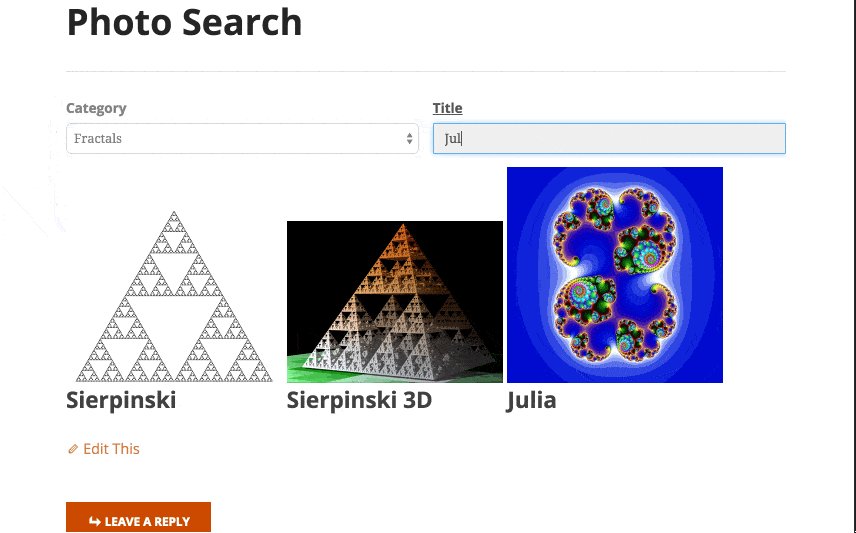
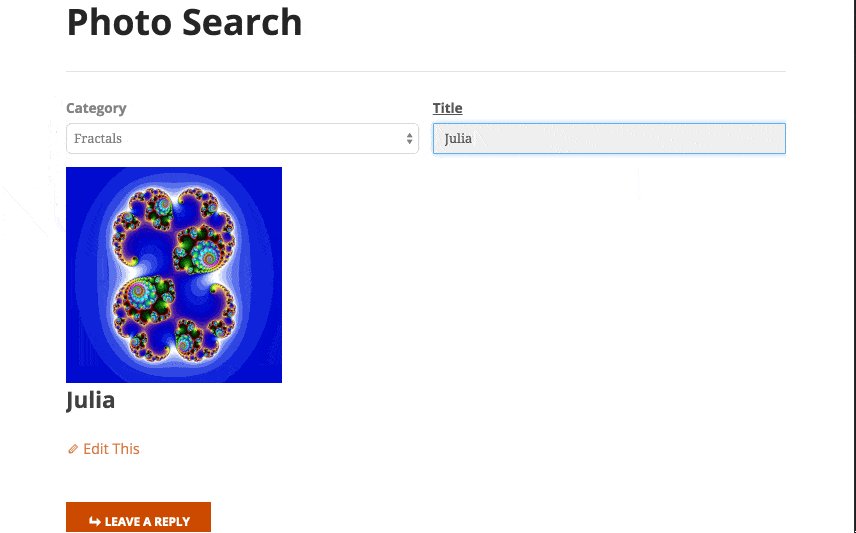
At this point you need to create your template, and output the Easy Query itself with a shortcode. You can learn how to do this in the templating documentation. When you output your Easy Query, the search form will be outputted at the top of your Easy Query.