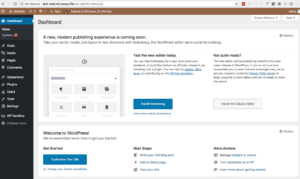
Just last week WordPress 4.9.8 was released with a big call out in the WordPress dashboard inviting you to try “A new, modern publishing experience is coming soon”. The big blue button lets you install the new, block-based “Gutenberg” editor for WordPress, that will be the default for content creation in WordPress 5.0.

This new call out is designed to get more people trying out Gutenberg — it’s come a long way, but more testing is needed. Gutenberg is going to be a great advancement for WordPress, but just like WordPress itself, the success of Gutenberg is reliant on the WordPress community. Luckily the community has stepped up big time in this regard.
I’m headed to WordCamp Montreal this weekend to give an advanced developer talk on Gutenberg development. We’re super-excited about Gutenberg here at Caldera Forms and want to make sure that everyone is Guten-Ready for this exciting new chapter in WordPressing. In this post, I will share 10 or so resources I’ve found while going to WordCamps and speaking with other community members that will help you be prepared for Gutenberg.
What Is Gutenberg?
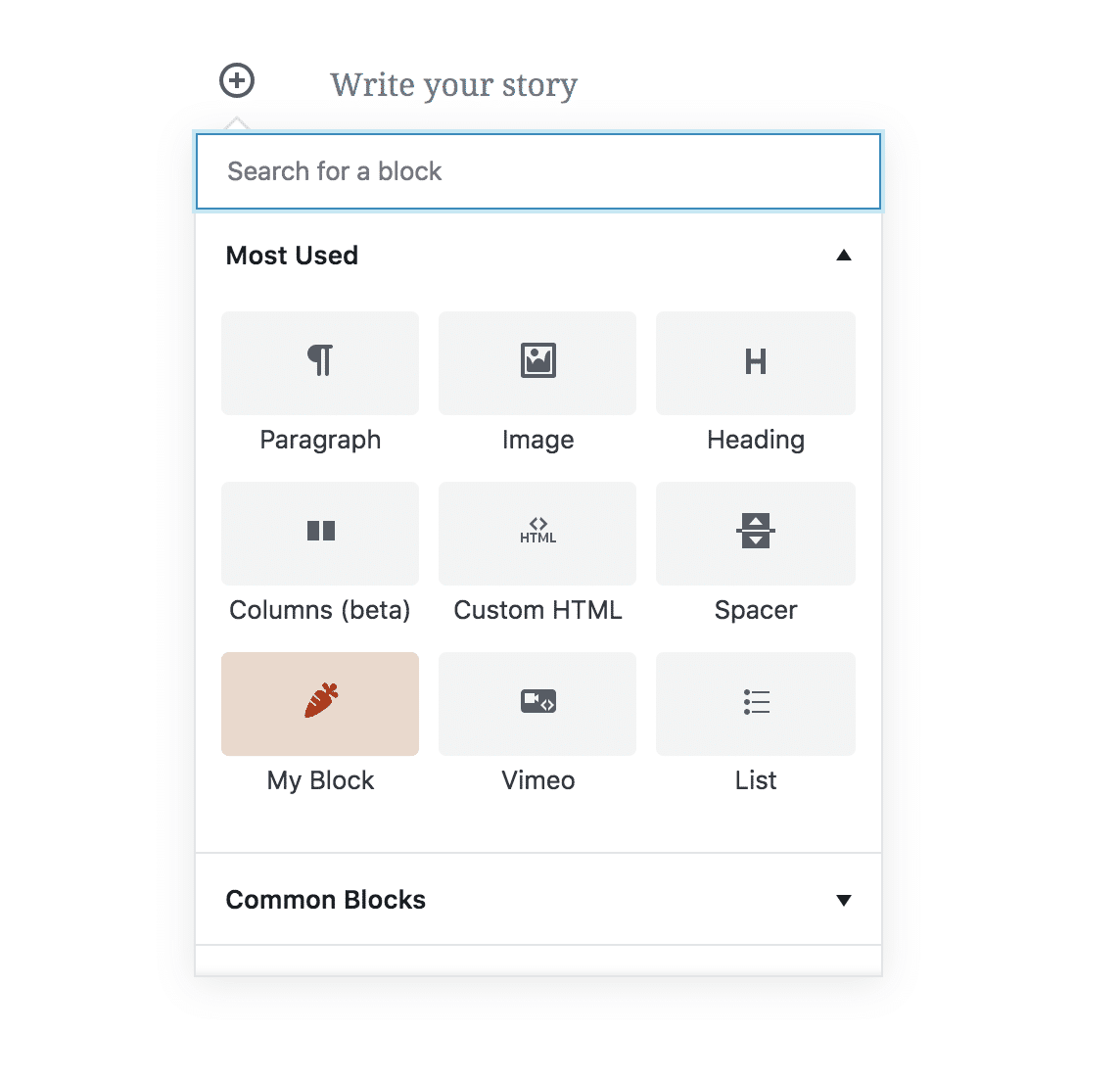
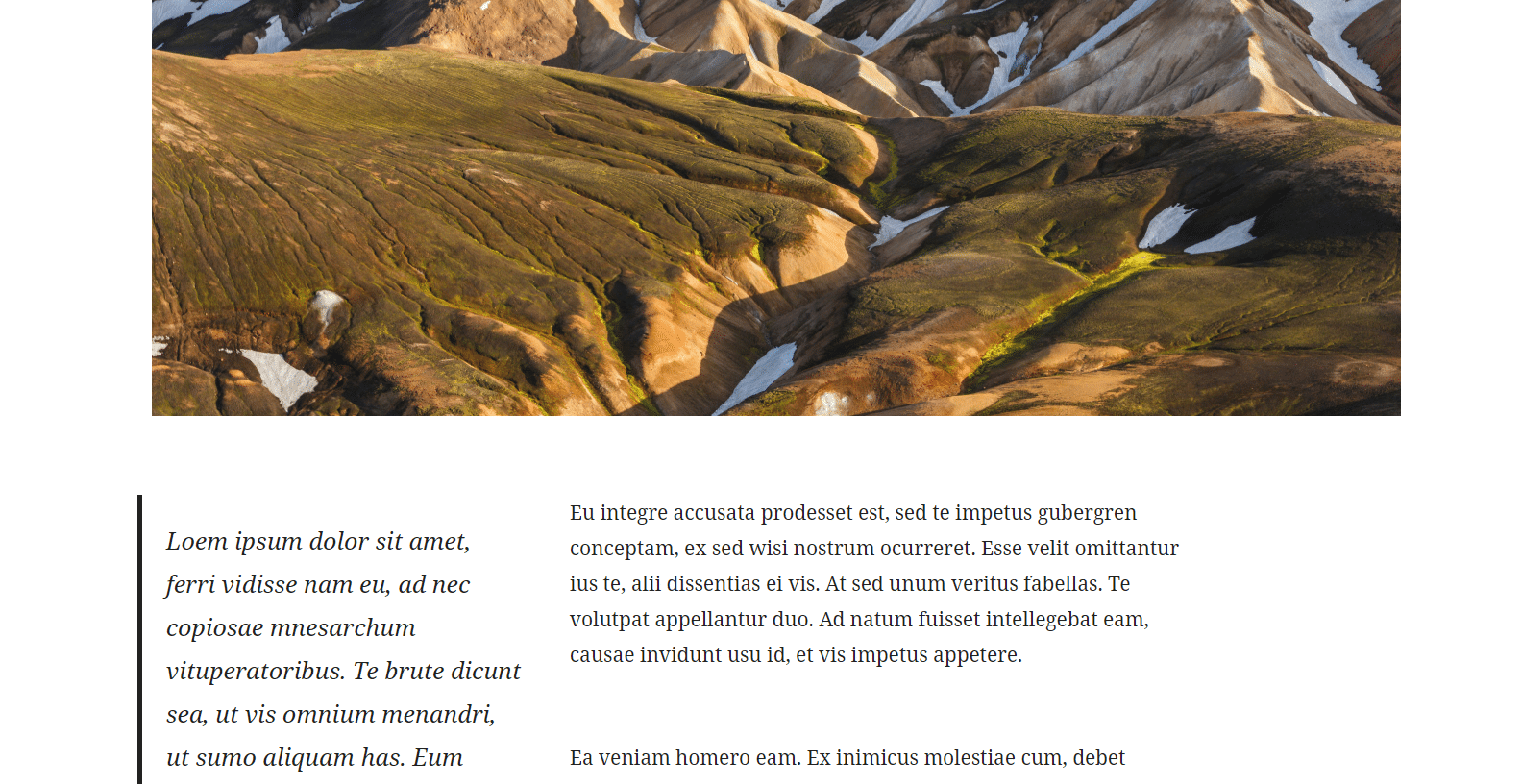
Gutenberg is a user interface system that will be used for the default post editor in WordPress. In Gutenberg, everything is a block. When you write a heading with three paragraphs of text, that’s four blocks. Each block can be moved, transformed into a different type of block — pull quote, a “cover” block that prints text over the image, etc — and made into reusable blocks that can be shared between posts.
Right now Gutenberg is a plugin that you can install and turn on and off. When you install the new Gutenberg post editor plugin, your existing content is not changed. Posts created in the “classic” editor will open in the older editor by default. Migrating to blocks is optional.
Learn To Use Gutenberg
If you are a WordPress user or site builder and want to get to know Gutenberg in depth, we have two recommendations.
To get started, Nathan Ingram of iThemes Training created a “Getting Ready For Gutenberg” webinar that goes over everything you need to get started. Joe Casabona has created a complete Introduction To Gutenberg course, for WordPress Users, Freelancers, and Agencies as well as WordPress Educators.
Learn The Language Of Gutenberg
Gutenberg is based on a set of design principles that begin with “Everything Is A Block”:
Everything is a block. Text, images, galleries, widgets, shortcodes, and even chunks of custom HTML, no matter if it’s added by plugins or otherwise. You should only have to learn to master a single interface: the block interface, and then you know how to do
everything.
– The Gutenberg Handbook
One of the primary designers of Gutenberg, Tammie Lister, has written a detailed blog post and given a great WordCamp talk on why Gutenberg was designed this way and what it will empower us to do.
Try Out Gutenberg
The fastest way to try out Gutenberg is the interactive demo at WordPress.org/Gutenberg. If you visited that page in the past, you would have seen a normal WordPress page with content about Gutenberg. Recently that page became an interactive front-end Gutenberg demo. You can drag the blocks around, add your own blocks, whatever you want.
Install Gutenberg On Your (Staging) Site
That’s a cool way to get started, but in real life, you use Gutenberg in wp-admin, so you’re going to need to test on a real site. I would not recommend installing Gutenberg on your real site right away. I have Gutenberg installed on my personal site, but we do not have it on CalderaForms.com yet.
For now, Gutenberg is a plugin you can install on your site. You can install it like any other plugin or click that big blue button in WordPress 4.9.8 or later.
Using DesktopServer
With DesktopServer you can create WordPress sites that run on your Mac or Windows computer. That way you can safely test without changing your live site. DesktopServer has a “blueprints” feature that are like WordPress presets. They recently published a Gutenberg blueprint, that can help you get comfortable with Gutenberg before the big change.
Get Ready For Gutenberg
Embrace Change
When I was at WordCamp Jacksonville this year Nathan Ingram gave the keynote about the power of change — once we get over our fear of change. He spoke about how 15 years ago he was convinced WordPress was going to ruin his business of building static HTML websites and used this insight to prepare us for this next step in the evolution of how we build websites.
Morten Rand-Hendriksen gave a talk called “Gutenberg and the WordPress of Tomorrow”. He explains what WordPress could be with a system like Gutenberg in place. He shows why Gutenberg isn’t just a better post editor, it’s the first step to a better web.
Build Your Toolset
Gutenberg is a big upgrade for WordPress. To take full advantage of it, you need a plan and the right tools. Joe Casabona has a rock-solid test plan to make sure those sites are ready for WordPress 5.0, watch his free iThemes training webinar here.
Speaking of iThemes webinars, my recent webinar for them was all about different ways you can use Gutenberg to more easily achieve consistency in site and content design. I covered plugins and tools you can use in your site blueprint, starter themes, etc. to develop client sites easier and faster. This includes templates, color palettes and more.

Our Bright Gutenberg-Powered Future
WordPress is over 15 years old. The post editor has changed dramatically over the years. This is the biggest and the best update. Getting this change right is so important, and that requires testing. You can help ensure this change goes well for WordPress — and your sites — by testing Gutenberg on your staging site, then your real site. Make sure to give feedback.
I hope these links will help you understand what is changing, why it is changing and how to use this change to improve your WordPress sites and build better WordPress sites in the future.
