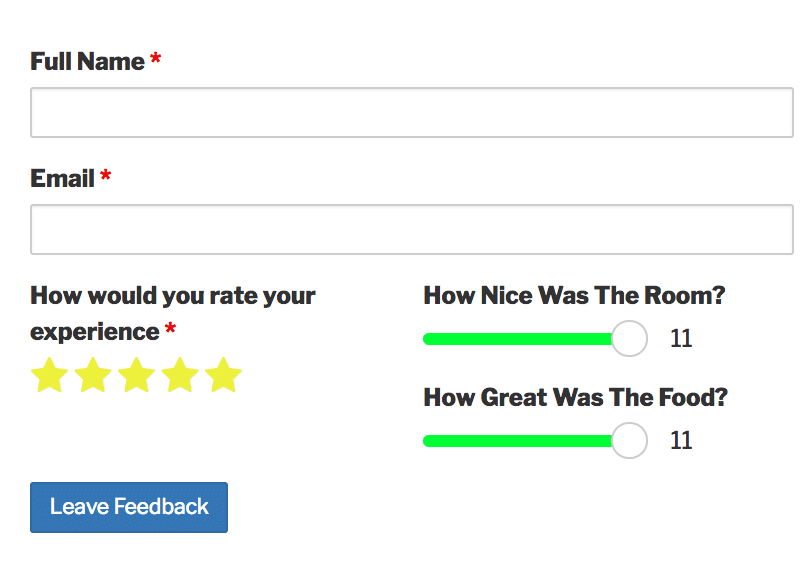
 Caldera Forms range slider fields add fancy, visually-appealing style to range sliders. Range sliders can be used to select a number, from a range of numbers, using a slider.
Caldera Forms range slider fields add fancy, visually-appealing style to range sliders. Range sliders can be used to select a number, from a range of numbers, using a slider.
To add a range slider field to your form, from the form editor, drag the Add Field bar into the form builder grid where you want it to appear. This opens the field choose modal. Click on the Special tab on the left, and then click the Set Field button next to the Range Slider option.
Settings For Range Slider Fields
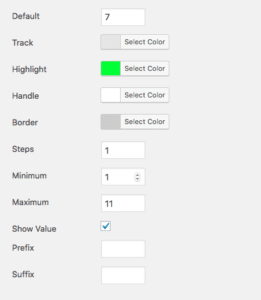
 Range Slider fields have the following special options:
Range Slider fields have the following special options:
- Default: The initial value for the slider. Can be a negative number.
- Track: The color for the non-selected part of the range slider.
- Highlight: The color for the selected part of the range slider.
- Border: The color for the outline of the range slider.
- Steps: The size of steps between values. For example, with a step setting of 3, you could select, 3 and 6, but not 4 or 5.
- Minimum: The lowest value this slider will go to.Can be a negative number.
- Maximum: The highest value this slider will go to.Can be a negative number.
- Show Value: If checked, the current value of the slider will be displayed next to it.
- Prefix: Text to show before the value.
- Suffix: Text to show after the value.
Important Notes About RangeSlider Fields
- Range slider fields are powered by rangeslider.js
- All values for range slider settings can be modified using the caldera_forms_field_attributes filter.
- Adding many range slider fields with conditional logic applied to a form, especially in multi forms will slow down the performance of the form.