Two of our plugins, Clarity for FacetWP and Easy Queries share the same templating system for the results of your FacetWP search or Easy Query. They both rely on the open-source Caldera Magic Tags system.
Creating your results template is very easy thanks to Magic Tags. Please, keep in mind that this system is designed to be simple and easy to use, but will not cover every need. It does not include the ability to use PHP, call functions, or do any type of logic. It does allow the use of shortcodes, which is detailed below, allowing you to tap into the functionality of other plugins.
If you do need advanced logic in your Clarity template, such as conditional logic, or loops, you should use our free plugin Caldera Metaplate, which is more advanced and more powerful. When Metaplate is active, you are able to use any saved Metaplate templates as the result template. This option is available under the “Setup Tab” in Clarity and the “Advanced” tab in Easy Queries.
Getting Started
Clarity
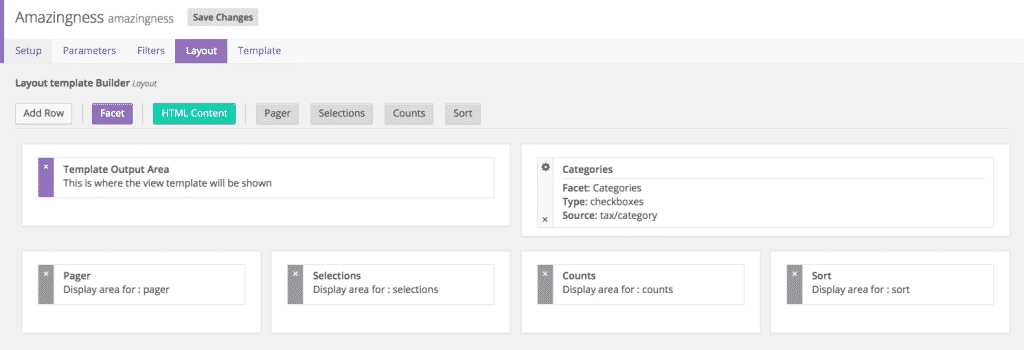
Clarity has an integrated layout editor. Each layout must have a results template in the layout. From the layout tab, drag the green “HTML Content” button into the section of the layout grid that you would like it to appear.
In Easy Queries
Clarity’s layout editor is necessary as a Clarity layout involves more than just the template and encompasses other FacetWP elements. Easy Queries does not have a the same layout editor. The Easy Queries shortcode that you can add to the post editor will display your template results. If you are using Easy Queries as a search tool, the search form will be outputted above the results.
Using The Template Samples
 We have provided various sample templates for you to use a start points, and explore the various options.
We have provided various sample templates for you to use a start points, and explore the various options.
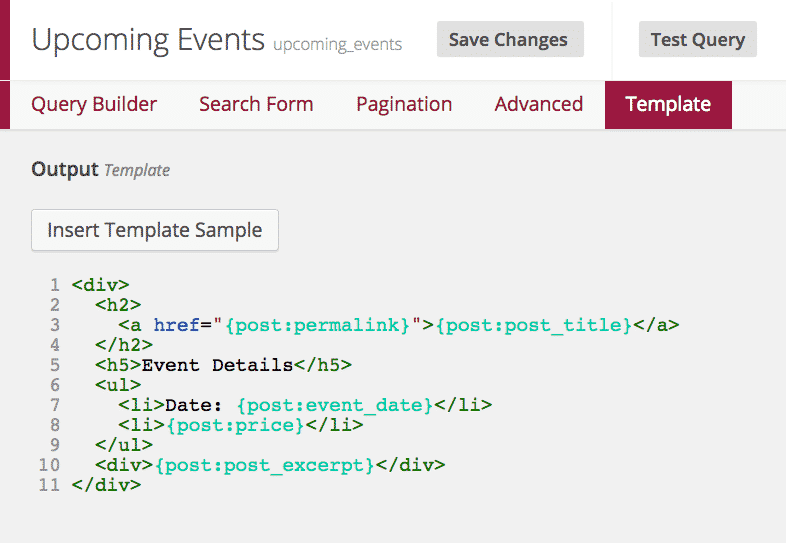
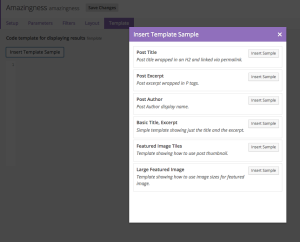
You can access the samples using the “Insert Sample Template” button in the template editor. Once you make a choice, the example code will be inserted into your template.
In many cases these samples, or some combination of them may be sufficient for your needs.
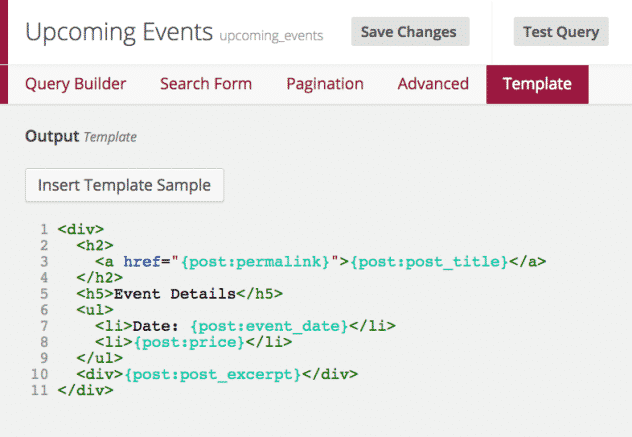
By inserting one of these samples you will see that the templates are built using a combination of standard HTML, and “magic tags.” The magic tags represent the fields of the post in your results.
Working With The Current Post
In a Clarity or Easy Queries template you will be working with post magic tags. These magic tags allow you to access fields, such as post_title, post_excerpt, post_author & post_excerpt of the post or a custom field of a post.
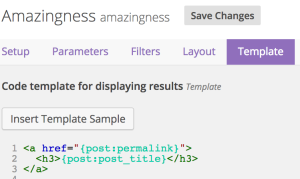
In the example on the right you can see the title of a post, wrapped in a link to that post. The title is returned using {post:post_title} and the link is found using {post:post_permalink}.
All field of the current post are available via this method. There are two special post magic tags you should be aware of.
The first is the {post:post_excerpt} magic tag. This tag will, first check for a custom defined post excerpt. If none exists it will dynamically generate one using the post content, either using all content before the <!--more-> tag in the post, or if none exists, it will use the first 5 words (or whatever your setting is.)
See the next section for improved image handling.
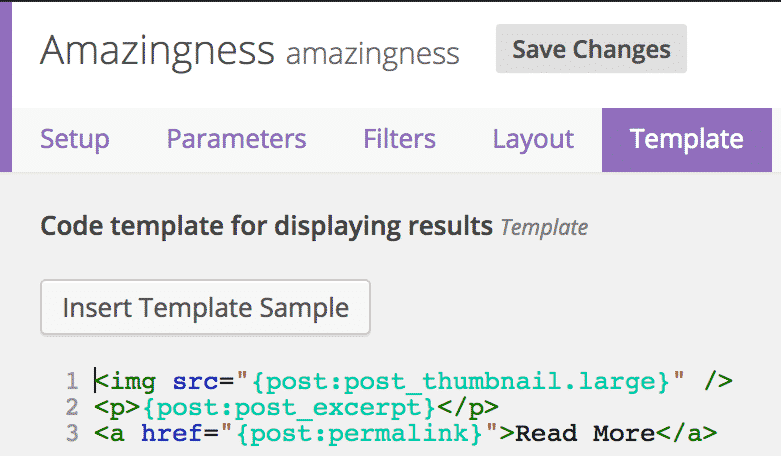
The other special tag is the {post:post_thumbnail} magic tag. This tag will return the URL for the featured image/ post thumbnail of the post. By default the featured image will be of the “thumbnail” size. You can optional specify any registered image size. For example to get a medium sized image, you would use the tag{post:post_thumbnail.medium}. Below is an example that use the large image size:
Responsive Images
This functionality requires Clarity 1.4.0 or later
In the previous section it was shown how to use {post:post_thumbnail} magic tags to get the post thumbnail source. Those magic tags still work. But a better magic tag, that takes advantage of WordPress’ responsive images is also available.
Simply use {post:post_featured} and a complete image tag, with all of the proper markup for a responsive image will be outputted. This includes the full
Using Custom Fields
All custom fields of the current post can be addressed by name in a magic tag. For example, if you are using a custom field called “jedi_or_sith” you could show its value using the magic tag {post:jedi_or_sith}. This only works with custom fields that hold one value. When you need to work with custom fields that store an array of data, you should use Metaplate instead, as it has looping capabilities that are perfect for this task.
Post Author
This functionality requires Clarity version 1.3.1 or later or Easy Queries 1.0.4 or later.
You can display data from the post author using {post:author.*} magic tags, where “*” is any user field or user meta field.
This is an list of useful fields you may want to show, as tags:
{post:author.display_name}
{post:author.user_url}
{post:author.user_email}
Any user custom field can also be shown. For example, if you have a custom field called “twitter_url” you would display it with the tag {post:author.twitter_url}.
In addition, as special tag {post:author:post_url} magic tag is available to show a link to the post author’s archive page, as shown in this example.
{post:post_title}
Special Handling For Advanced Custom Fields
This functionality requires Clarity version 1.2.4 or later or Easy Queries 1.0.2 or later.
If you are using Advanced Custom Fields, you may optionally use the acf_field magic tag for your custom fields. To get the value, for the current post being shown, of the field “planet_of_orgin” you can use {acf_field:planet_of_orgin}.
This magic tag is functionally equivalent to the function get_field or the acf shortcode. While you can use that shortcode in the template editor, in WordPress 4.3.3 or later, shortcodes can not be used for HTML attributes, including image source tags.
If, for example, you have configured your field, so that get_field() would return the URL of an image then you must use the following syntax:
<img src="{acf_field:field_name}" />
Using Shortcodes
Inside of a the Clarity or Easy Queries template, you can use any shortcode that has been added by your theme or any installed plugin. You could use this to embed other Easy Queries, or Caldera Forms, or product details from an eCommerce plugin or more.
When using a shortcode in the template editor, you can use the post magic tags as arguments for the shortcode. For example, if you are using Clarity and FacetWP to make a product search using WooCommerce, you can show a product preview using the [product]. For example: [product id="{post:ID}"].
As another example, if you had an Easy Query that had a custom field that held the ID of a FooGallery in the custom field “foo_gallery_id”, you could use the shortcode