The primary use for the Button field it to trigger the form submission. Buttons can also be used to move to the next, or previous page of a multi-page form.
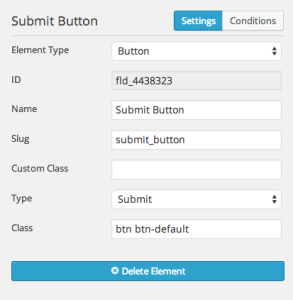
 A form intended for user submission requires a button of the type “submit” Without one, a form cannot be submitted. The button config panel is fairly simple, allowing you to set the name, slug, custom class (wrapper class), type and class (actual button class)
A form intended for user submission requires a button of the type “submit” Without one, a form cannot be submitted. The button config panel is fairly simple, allowing you to set the name, slug, custom class (wrapper class), type and class (actual button class)
Types
A button can be set as a Submit, Button, Next Page, Previous Page & Reset.
- Submit
On click, will trigger the form to be submitted. If any required fields are not filled in, User will be prompted to fill them in. - Button
Used for more custom uses like javascript triggers. - Next Page
Triggers pagination to the next available page
Previous Page
Triggers pagination to the previous page - Reset
Resets the form to its load state. If returned to the form due to an invalid data, the reset will return it to this state, not an empty state.
Classes
A button config can be given 2 custom classes:
- Custom Class
This class name is added to the div around the actual button element - Class
This class name is added to the actual button element
Since the form is based on Bootstrap 3, built in button classes do apply (provided style includes are enabled)
CSS Tips For Buttons
Buttons in a Caldera Form default to carrying the class “btn” and all Caldera Forms are wrapped in an element with the class “caldera-grid”. Therefore you can target all buttons in your form with “.caldera-grid .btn”
Here are some examples for changing Caldera Forms button (including submit button) color, width or centering the button.
Note that these examples will change all buttons in the form. If you want to target one button, you will need to switch to using the button ID.

Is it possible to have a ‘Send form’ and a ‘Next page’ button in one?
So that when a user clicks on the button, he will see the calculation on the final page, based on two inputs.
At the same time, this information will be send to me.
Thanks in advance!
Did you find that solution? That would be nice.
Please could you write the solution here please.
Thanks
Hi
Is there a way i can customise the button ? Look very light on white background
In general, you need to target “.caldera-grid .btn-default”
Check out how we do it on https://calderaforms.com:
https://github.com/CalderaWP/cwp-theme/blob/staging/assets/css/cwp_theme.css#L1150-L1167
Thank you