Rich Editor WYSIWYG Fields are a new feature in Caldera Forms 1.5.0.
 Caldera Forms offers Rich Editor fields that offer a What You See Is What You Get fields (WYSIWYG) experience. These fields allow your site visitors to easily craft HTML with out writing any code. But they can if they want.
Caldera Forms offers Rich Editor fields that offer a What You See Is What You Get fields (WYSIWYG) experience. These fields allow your site visitors to easily craft HTML with out writing any code. But they can if they want.
These fields are excellent for creating or editing post content using the Caldera Custom Fields add-on to create a front-end editor.
These fields are powered by the Trumbowyg JavaScript library.
Setting Up The Field
User Interface Options
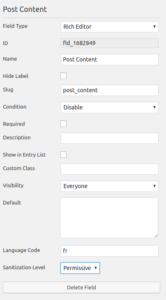
Rich editor fields have the standard form field options. In addition theyt have these three fields:
- Default : This is a text area, for the default value of the field. It is magic tag enabled.
- Language Code : By default, this field’s interface is in English. You can enter a supported language code here to change the language.
- Click here for a list of language codes.
- Click here for documentation on creating your own translation.
- Sanitization Level : This sets the type of HTML tags that are allowed. Developers should see this section for more information.
Language Codes
The following language codes are supported:
- ar
- ca
- cs
- da
- de
- el
- es
- es_ar
- fa
- fi
- fr
- he
- hr
- hu
- id
- it
- ja
- ko
- my
- ph
- pl
- pt
- ro
- rs
- rs_latin
- ru
- sk
- sv
- tr
- ua
- vi
- zh_cn
- zh_tw
Additional Information For Developers
Before saving to the database, the field’s value is sanitized using wp_kses. The “permissive” setting for Sanitization Level will cause the “post” context to be used via wp_kses_allowed_html. The “restrictive” option will caused the “data” context to be used. You can filter allowed tags using the wp_kses_allowed_html filter.
The Trumbowyg JavaScript library. The options passed to Trumbowyg when instantiating it on the field can be modified using the caldera_forms_wysiwyg_options filter.