WordPress 5.0 is finally here, bringing the Gutenberg block editor with it. And as arguably the most significant change in WordPress, since WordPress, Gutenberg provides a completely new experience for designing and layouting out content.
The new editor is more than just an editor because it allows you to build complete page designs in customizable “blocks.” These drag-and-drop units are the fundamental building blocks of the new editor; the very foundation on which every page, post, or even custom post type, is created upon — in WordPress 5.0 and beyond.
You no longer need to be fluent in HTML, CSS, or any other programming language, to design basic page layouts in WordPress core. It’s all taken care of within the new editor’s brilliant interface.
So let’s dive in and explore how to build and design alluring web content using blocks and the WordPress block editor.
A Closer Look At The New Editor
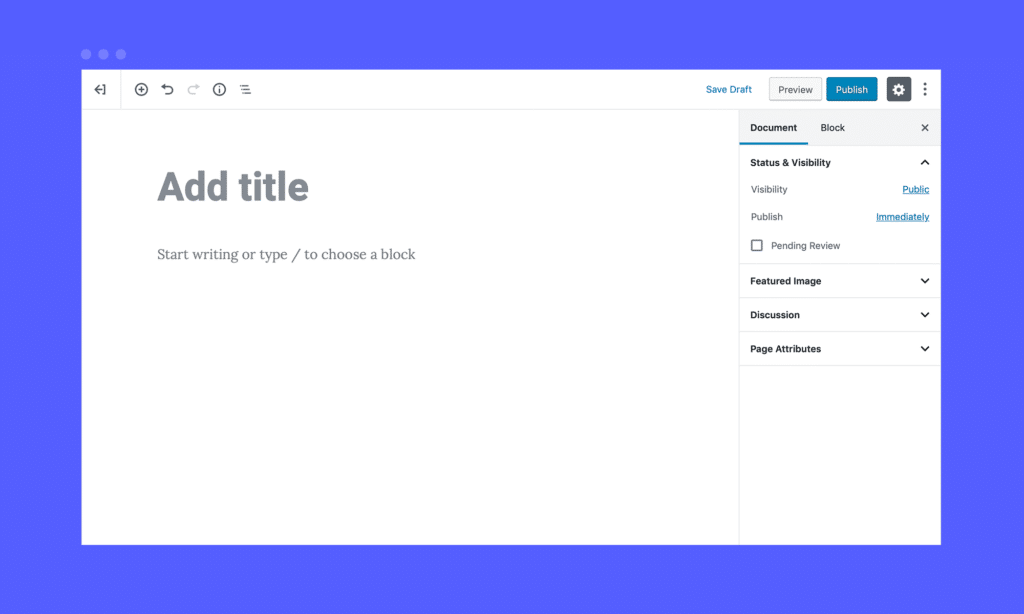
The new editing interface is quite different from the classic editor we’ve all grown to love. It’s different, but it’s also much more modern. When creating a new page in Gutenberg, instead of viewing content boxes and meta fields, you’ll be presented with a clean interface, inviting you to get writing and creating.
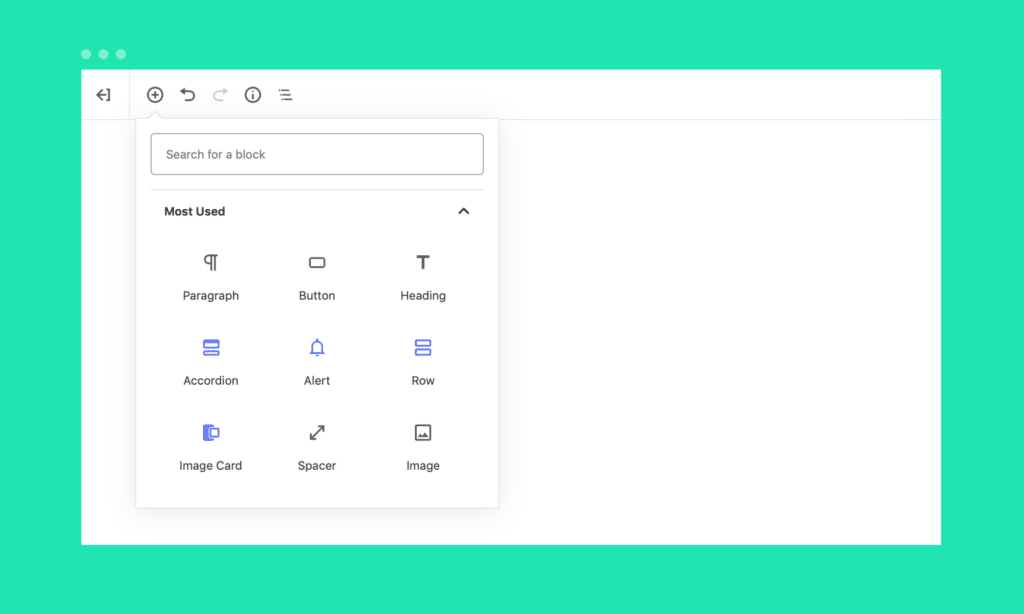
Adding blocks is simple. Pressing the circular plus icon (located on the top toolbar, or within the editor itself) will pull up the block inserter. Every single block added to Gutenberg (core and third-party) can be searched and inserted, from within the block inserter.
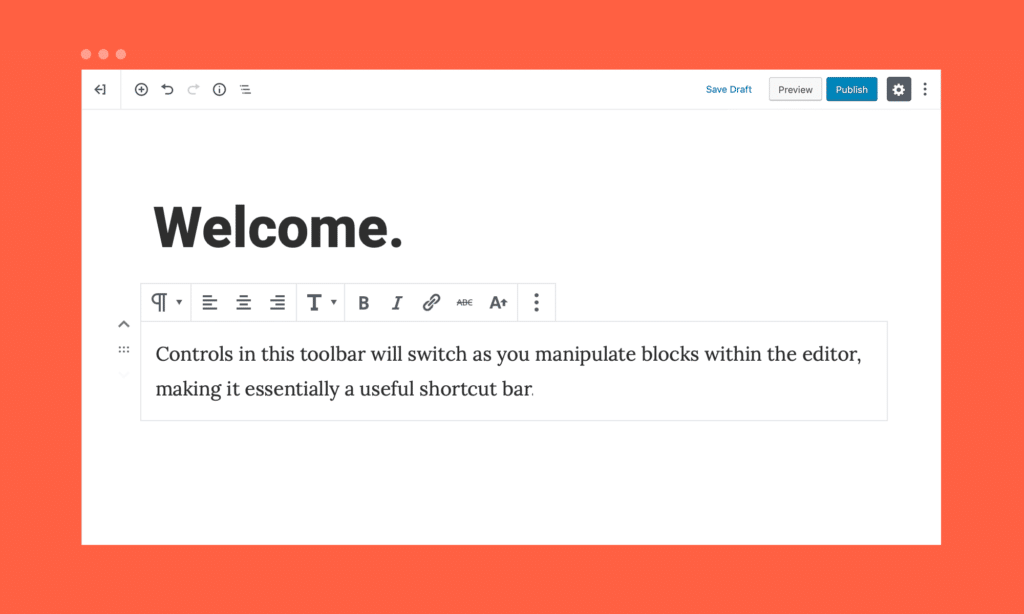
You’ll notice a new floating toolbar that sticks persistently to the block you’re currently editing. This cleverly named “block toolbar” is the second layer of options that are critical to a block’s functionality. Controls in this toolbar will switch as you manipulate blocks within the editor, making it essentially a useful shortcut bar.
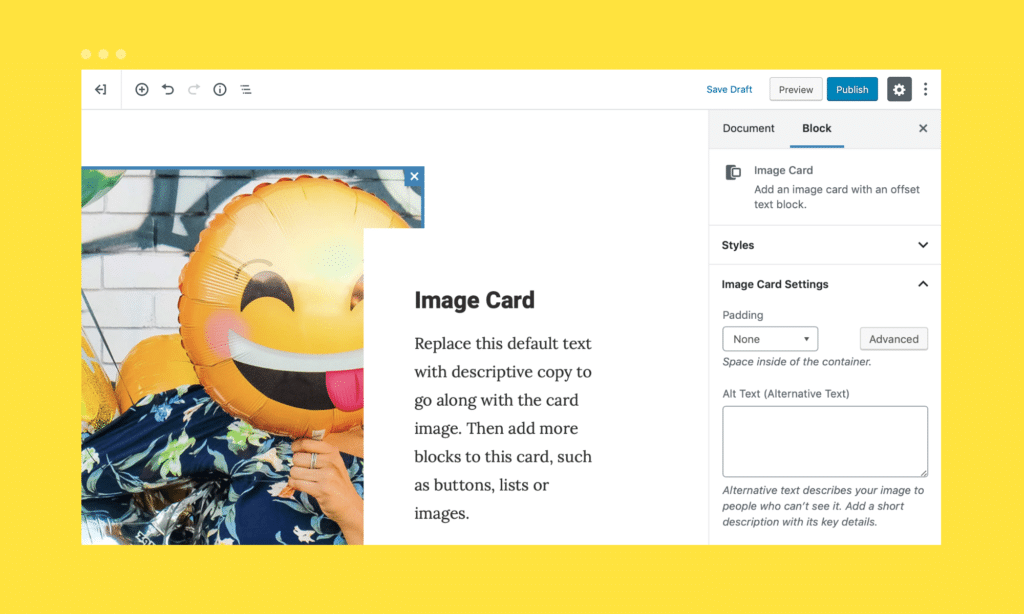
Blocks can be as simple as a mere paragraph block – the basic unit of the editor – or as advanced as a beautiful masonry photo gallery. For more advanced blocks, you’ll find detailed controls within the block sidebar.
Pressing the cog icon at the top right of the editor viewport will open up the block sidebar, which in the same fashion as the block toolbar, only reveals relevant controls based on the currently selected block.
What Are Blocks?
Blocks are the foundational building components of content designed within Gutenberg. Formally so, blocks are abstract units for organizing and composing content. Hierarchical in nature, blocks can be nested within each other, becoming parent and child units by which content is built into columns and layouts.
Everything inserted into the editor is a block; every paragraph, every gallery, every column – every single component. When we realize that content is created in the form of blocks, our minds are opened to the design and layout possibilities that are newly available. And combined with newly emerging third-party blocks, the creative possibilities are becoming nearly boundless.
Drag And Drop Your Content
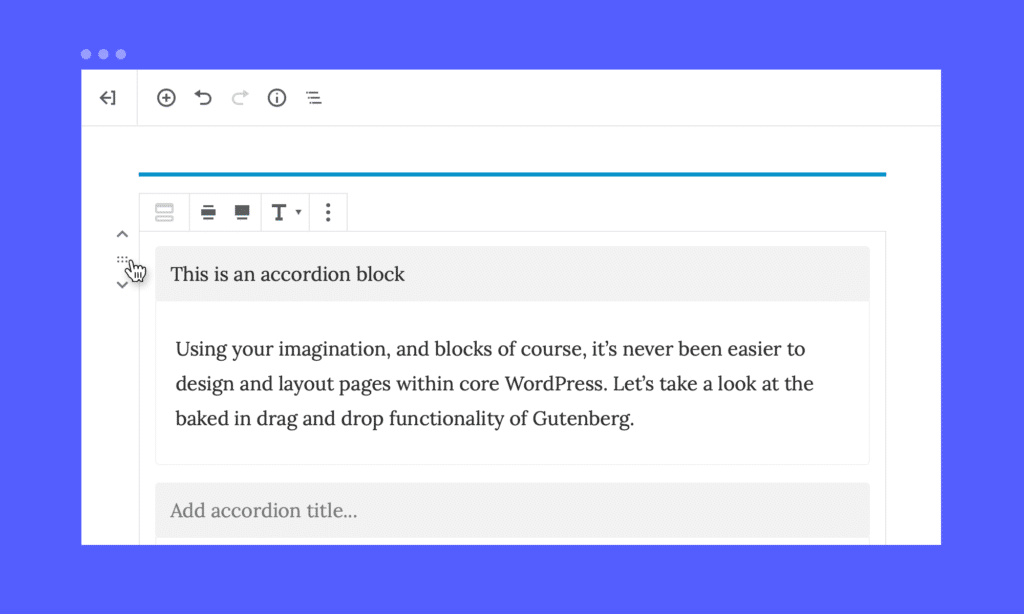
Using your imagination, and blocks, of course, it’s never been easier to design and layout pages within core WordPress. Let’s take a look at the baked in drag-and-drop functionality of Gutenberg.
If you hover over a block, you’ll see the appropriately named block mover. Click, hold, and drag the block around until you see the blue placement indicator line.
Release the block and it’ll drop right into place. Neat.
Quickly Add Blocks With Autocomplete
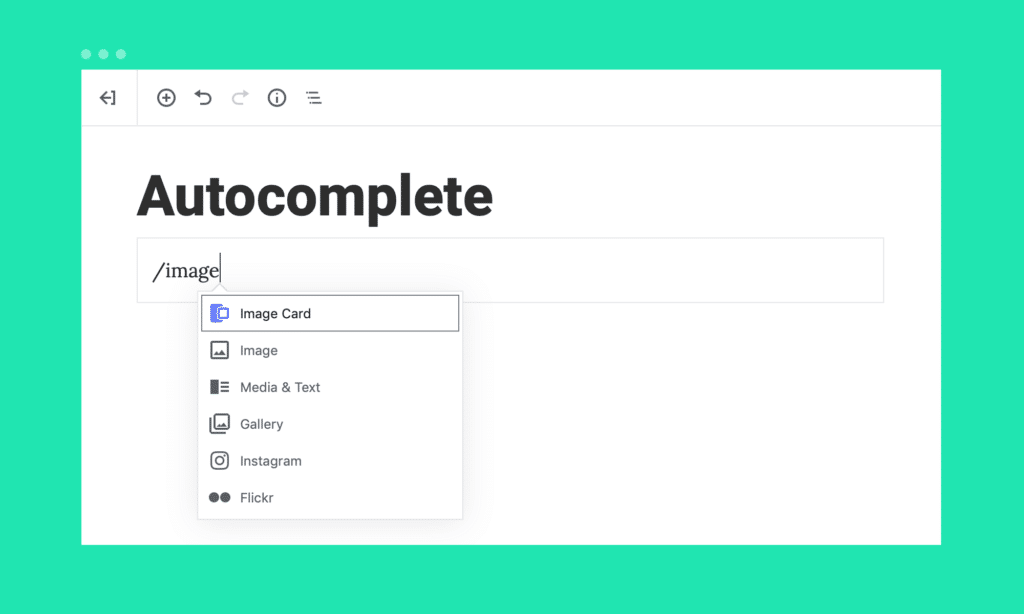
One of the more useful features of the new block editor is the ability to use autocomplete to add blocks. Using the backslash “/“ key followed by keywords, will pull up an autocomplete-driven menu that lets you quickly insert blocks. For example, typing “/image” and pressing “Enter” will add the image block right to the page.
Minimizing clicks and adding shortcuts like this really showcase the brute power of Gutenberg. I’m all for limiting distractions and not breaking focus.
Add Multi-Column Layouts
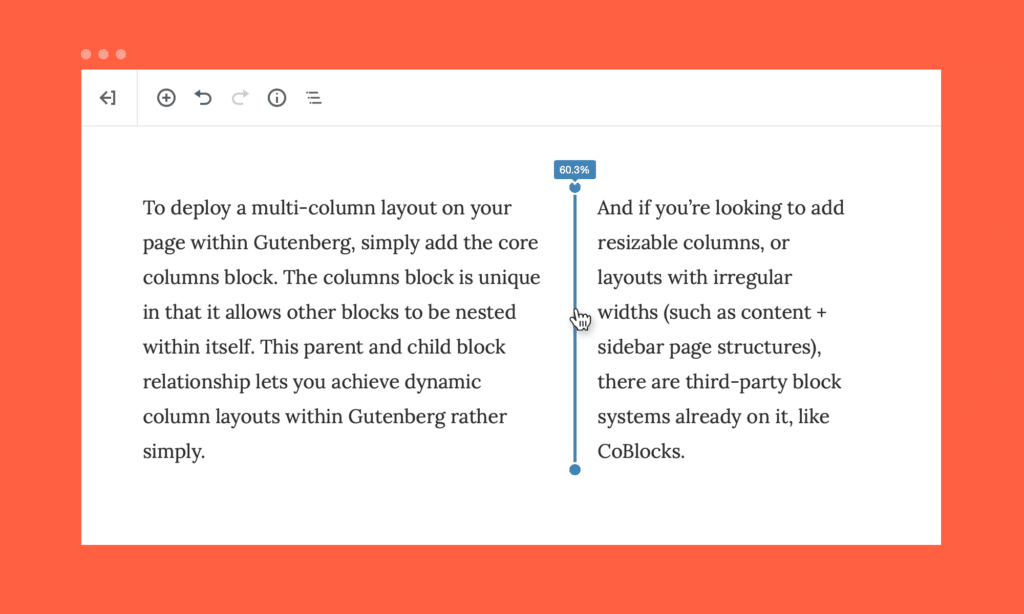
To deploy a multi-column layout on your page within Gutenberg, simply add the core columns block. The columns block is unique in that it allows other blocks to be nested within itself. This parent and child block relationship lets you achieve dynamic column layouts within Gutenberg rather simply.
And if you’re looking to add resizable columns, or layouts with irregular widths (such as content + sidebar page structures), there are third-party block systems already on it, like CoBlocks.
The recently released CoBlocks row block prompts you to select the number of columns you’d like, then to choose an appropriate layout. The dynamically generated layout is then inserted into the editor, which you may add blocks to, customize the background, and even drag to resize the columns. It’s really nifty.
Aligning Content In Gutenberg
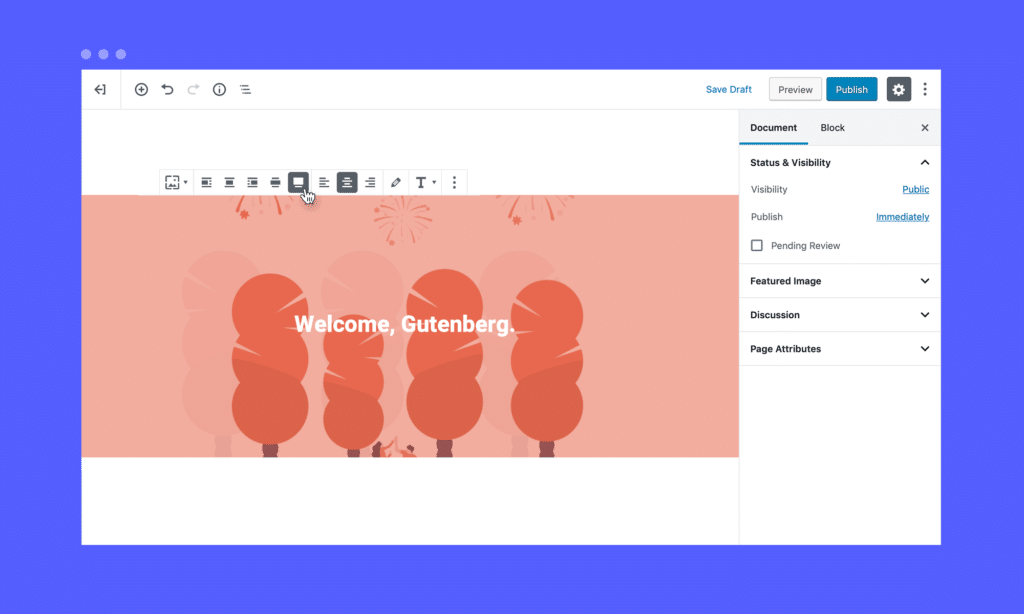
The block editor’s new wide and full alignment options let you add beautiful, full or wide width blocks to pages. Use these new settings to provide a clear distinction between pieces of content, and guide visitors through the page.
In order to take advantage of these new alignment settings, your WordPress theme will need to add additional support for them. Here’s a guide I wrote on adding support for the new wide and full-width alignment options within Gutenberg.
Create, Save And Reuse Blocks
One of the less known, yet highly useful, benefits of Gutenberg is the ability to save and reuse blocks of any nature. These reusable blocks can be added to any page or post on your website, speeding up your workflow considerably.
Creating a reusable block is easy:
- Add your block(s) and edit
- Select the block(s) to save as a reusable block
- On the block toolbar, press the “More” icon (vertical three dots)
- Select “Add to Reusable Blocks”
- Name the reusable block and press “Save”
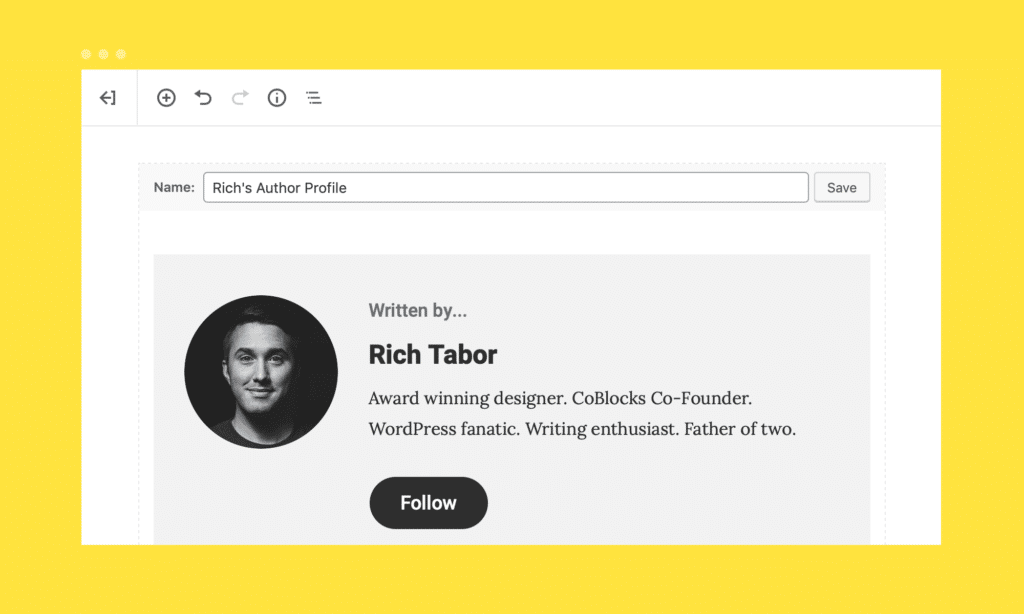
Once saved, when you open up the block inserter to add a new block, you’ll see a new block category, appropriately named “Reusable,” with your block in it. Woot!
Your reusable blocks are stored in the database. As you make changes to a reusable block, those changes are reflected on every instance of the block. Super cool.
As one of Gutenberg’s most powerful features, reusable blocks promise to save a lot of time by making the creation of complex and repetitive pages much easier.
The Future Of WordPress Is Here
Out of the box, Gutenberg provides slick new tools to easily build content-rich web pages in WordPress. And with the addition of third-party block systems, creating beautiful designs only gets better.
Sure, the new block editor will take some getting used to, but in the end, we have a modern editing experience newly minted for nearly a third of the web. The landscape of designing and building rich content within WordPress core has never looked better.