 Caldera Forms comes with an HMTL field type. This is not an input field but rather a content block for displaying HTML on the form. This is useful for adding instructions, creating breaks or simply making the form look a little better.
Caldera Forms comes with an HMTL field type. This is not an input field but rather a content block for displaying HTML on the form. This is useful for adding instructions, creating breaks or simply making the form look a little better.
One of the nicest features about the HTML block is that it supports dynamic field binding. This allows you to use field references as %field_slug% in the HTML block. These references are then dynamically updated as the form is filled in. See the magic tag documentation for more information.
You can use HTML fields to show shortcodes inside of your Caldera Forms forms. Just keep in mind that you using a shortcode that generates a form or a iFrame element will not work.
Showing Caldera Forms HTML Fields In Emails
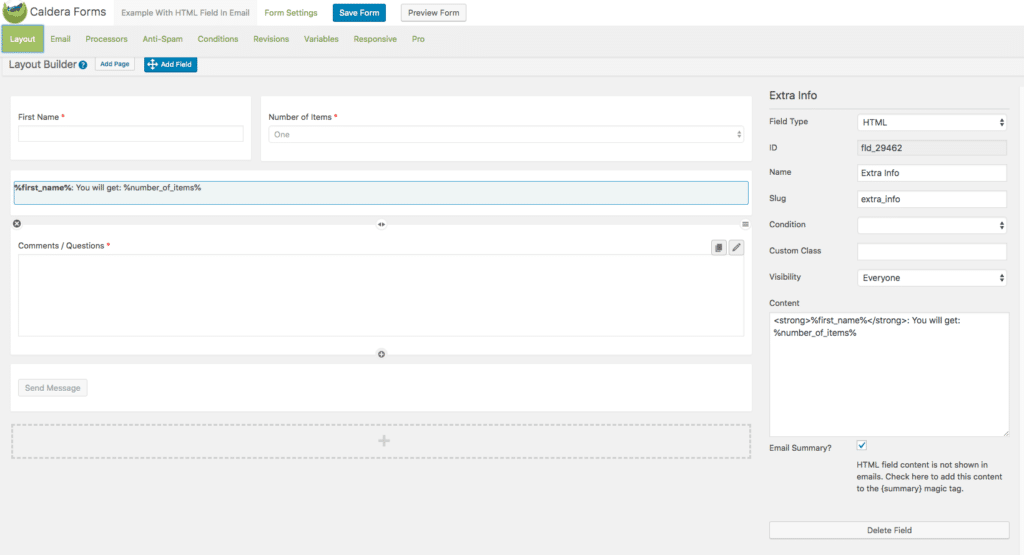
In general, HTML fields are used to provide direction to the person filling out the form. For that reason, they are not included in emails and there is no magic tag for an HTML field. In Caldera Forms 1.6.2 or later, there is a Email Summary option. If you check that, and are using the {summary} magic tag in your email or auto-responder the contents of your HTML field, with the magic tags it contains properly parsed, will be included.
You can also use, in the email or processor settings, a field magic tag with the ID of the form. For example, with the field created with the screenshot below, you would use %fld_29462%