The new WordPress block-based post editor, code-named “Gutenberg” is coming in WordPress 5.0. After last year’s WordCamp US, we were so excited about Gutenberg that were the first major plugin to add a Gutenberg block. As I go to WordCamps and give talks about Gutenberg, one thing I have been asked is will Gutenberg work with my existing shortcodes?
Gutenberg is still very new, and there are a lot of questions about it. It’s a big change. If you’re a Caldera Forms user, you have likely put a lot of Caldera Forms shortcodes on your sites. Those shortcodes will continue to work with Gutenberg, as should most shortcodes. This post is a quick overview of why you shouldn’t worry too much, how to test to make sure and what you might have to look out for.
Gutenberg And Shortcodes
WordPress shortcodes are a convenient way to run some code. For example, instead of using the PHP function to output a Caldera Form in your post, you use the shortcode. One little tag saves a lot of work.
Gutenberg is a new way to edit post content. It’s a very different approach. Gutenberg does not change how WordPress outputs content. That’s still up to your theme. This means that if you update to WordPress 5.0 or install Gutenberg as a plugin now, your WordPress shortcodes will still work, because nothing has actually changed in how posts are displayed.
Migrating Content With Shortcodes To Gutenberg
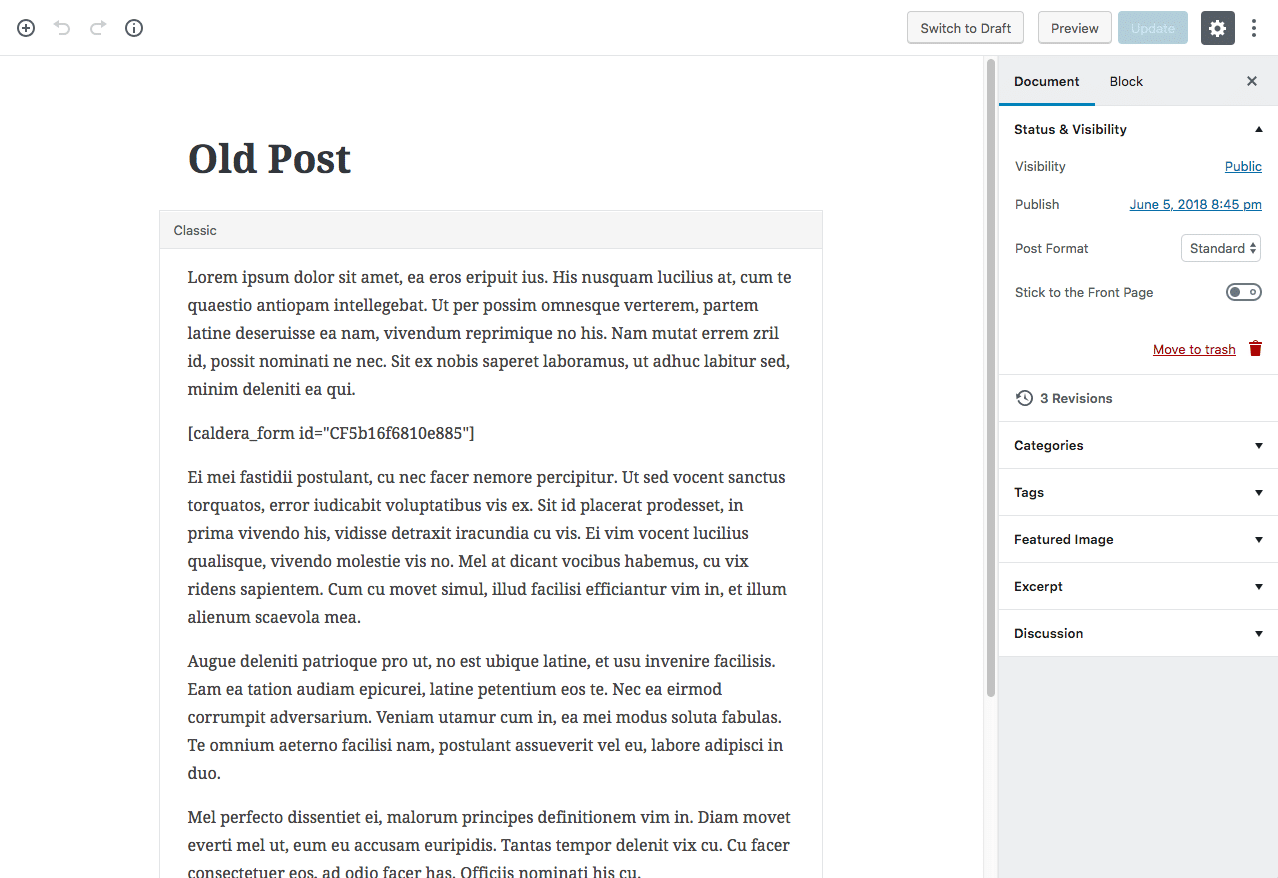
 Once you get started with Gutenberg, you will have two choices for editing posts “Gutenberg” and “Classic”. You can use classic mode to access the old WordPress post editor once Gutenberg is active.
Once you get started with Gutenberg, you will have two choices for editing posts “Gutenberg” and “Classic”. You can use classic mode to access the old WordPress post editor once Gutenberg is active.
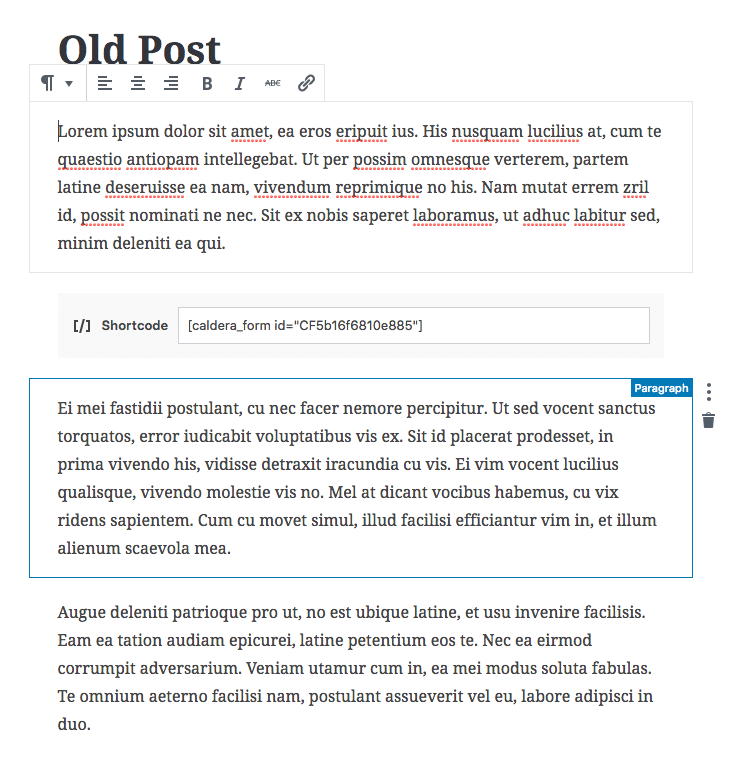
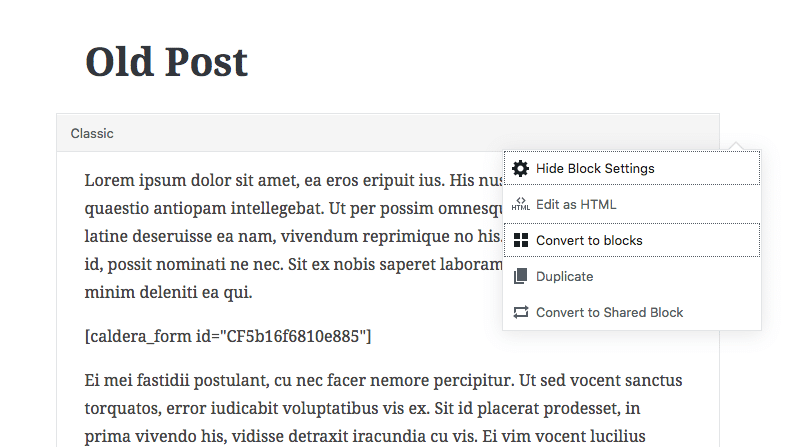
If you choose to edit a post in Gutenberg, all of your content will be in one big “Classic Block”. If you click on that block, you should see a menu next to it.
That menu has a “Convert To Blocks” option. Once you click this, you will see your shortcodes appear in the “Shortcode Block.” – The shortcode tool is a very handy tool that will help you use most if not all of your existing shortcodes with Gutenberg.
The shortcode tool is a very handy tool that will help you use most if not all of your existing shortcodes with Gutenberg.
Using Shortcodes For Layout
One use for shortcodes is layout. For example, you may have a shortcode that places multiple paragraphs inside of a special HTML formatting, such as the description above a call to action button. These types of shortcodes were really helpful before Gutenberg, now we have blocks for that.
These are types of shortcodes you want to be careful about. I would recommend testing first, which brings us to…
Testing Gutenberg Migrations
You should always test major plugin or theme updates before updating your live site. We recommend using a local testing site created with DesktopServer or your staging site. If your host does not provide free staging sites, we strongly recommend finding a better host.
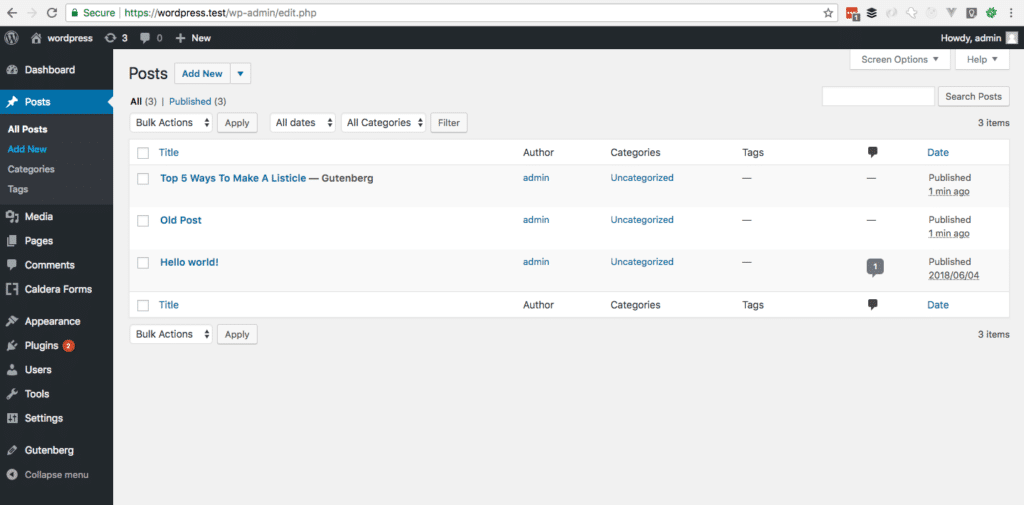
Once you have your site setup in DesktopServer — here is a post on how to do that — or a staging site, find a few posts with the most complex formatting you have to test. For example, do you have shortcodes like I discussed in the last section? Try that post. Just go to the posts list, and click the Gutenberg edit link and then follow the steps above and see what happens.
Your formatting should just work after converting to blocks. If not, you might need to use the code editor to fix the formatting.
Exploring Gutenberg More
If you’re still new to Gutenberg, now is a great time to try it out. The recent Gutenberg 3.0 update adds a lot of new functionality, including a better block inserter library, child blocks, theme styles for blocks and more.
An easy way to try out Gutenberg is using DesktopServer’s Gutenberg dynamic blueprint. DesktopServer is a great tool for trying out new WordPress features in addition to testing updates. Blueprints are presets for a whole site and this blueprint has the latest WordPress, Gutenberg and an example testimonials block.
Gutenberg Is Getting Closer And More Exciting
![]() We’re excited about Gutenberg and so should you. Yes, it’s a change and new things to learn, but it’s a great change that’s going to make it a lot easier to created well-structured, great looking content with WordPress.
We’re excited about Gutenberg and so should you. Yes, it’s a change and new things to learn, but it’s a great change that’s going to make it a lot easier to created well-structured, great looking content with WordPress.
I’ll be presenting a free webinar for our friends at iThemes next month. I’ll be talking about how to use Gutenberg to make it easier for clients to work within the design of site, instead of messing it up. You can sign up here.



One thought on “Using The New Gutenberg Post Editor With Existing Shortcodes”